목차
개요
23년 이쯤에도 LocalStack을 다뤘는데 신기하게 24년에도 LocalStack을 다시 다루게 되었다.
23년에 정리했던 내용을 보니 docker-compose.yml에 localstack을 실행할 수 있도록 환경을 구성하거나 pip로 localstack을 다운로드하여 사용하는 방식이다.
실험해보고 싶은 아이디어가 생겨 24년에 와서 다시 localstack을 사용했는데 23년에 썼던 방식과는 조금 달라져있었다. 따라서 LocalStack을 설치하고 셋팅하는 방법을 다시 작성해보고자 한다.
LocalStack Desktop
24년에 들어 LocalStack 문서를 보니 LocalStack Desktop이라는 Application이 존재함을 알게됬다. Docker를 기반으로 LocalStack을 실행하기 때문에 Docker가 설치되어있어야 하지만 GUI로 편리하게 LocalStack의 구성요소를 확인할 수 있게 됬다.
LocalStack Desktop에 관련된 공식문서는 이 문서를 참고하도록 하자.
23년에는 docker를 이용해서 localstack을 다뤘기에 LocalStack Desktop이 존재했는지는 기억이 잘 안 난다. 그때 당시 LocalStack의 버전 문제로 인해 Resource Browser에 접근하는 방법에 대해 삽질을 했었는데 LocalStack Desktop이 생겨 편리해졌다.
LocalStack Desktop Install Issue
docker.sock을 잘 지정하자.
처음 localstack-desktop을 설치하고 실행하니 javascript 관련하여 Error가 났다. 캡처본이 없어서 아쉽지만 대략 /var/run/dock.sock을 못 찾는다는 에러이다. 이는 Docker desktop에서 다음 옵션을 활성화해 줌으로써 해결할 수 있었다.

53번 port를 설정에서 뺴주자.
docker.sock 관련 이슈를 해결하자 다음과 같은 issue가 생겼다.

위 에러는 localstack-desktop에서 53번 포트로 설정된 항목이 있기 때문에 발생한다. Ports 설정 부분에서 다음과 같이 세팅하고 실행해 주자.

LocalStack은 회원가입이 필요하다.
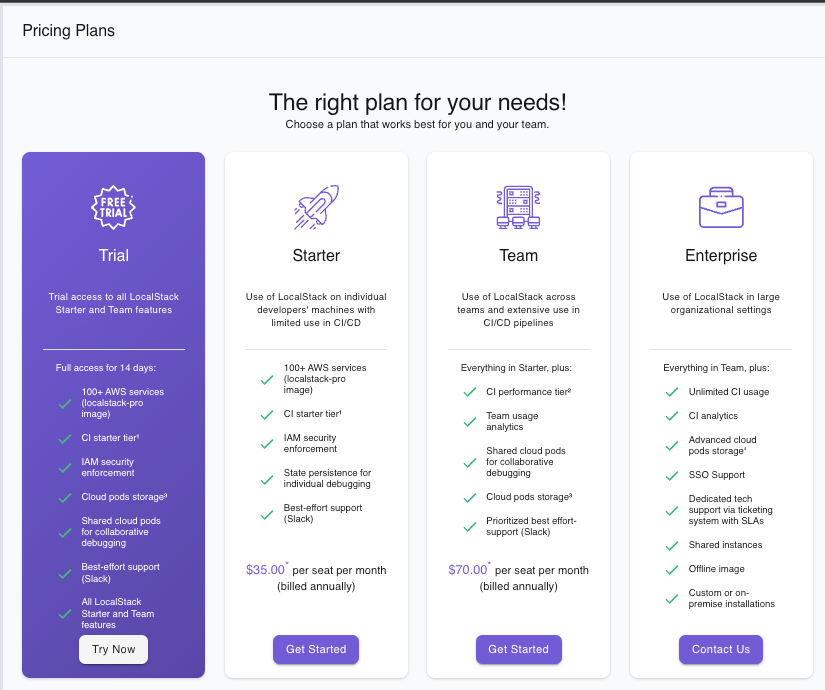
23년과 달라지지 않은 부분은 LocalStack을 사용하려면 회원가입이 필요하다는 점이다. 다음은 LocalStack에서 확인할 수 있는 가격정책이다.

개인적인 LocalStack의 사용의도는 AWS의 기능을 Local에서 실행해 보며 테스트해보고 싶다는 점인데 Starter Plan만 하더라도 한 달에 35달러를 요구하는 것이라면 그냥 AWS를 가입하고 35달러보다 적게 사용하는 방식이 낫지 않나라는 생각이 든다.
LocalStack Web은 UI를 제공하지 않는다.
23년에는 docker-compose.yml로 localstack을 사용하면 관리 UI가 있었다. 예를 들어 ec2 생성을 UI를 통해 진행하고 싶었다면 “https://app.localstack.cloud/inst/default/resources/ec2/instances”라는 숨겨진 주소에 접근하는 방식이다.

그러나 이 방법은 더 이상 통용되지 않는 듯싶다. (혹은 그 UI 주소를 못 찾고 있거나)
awslocal을 설치해서 사용하자.
LocalStack에서 Web UI를 제공하지 않다 보니 AWS의 특정 서비스 자원을 생성하거나 관리하려면 aws-cli를 통해서만 가능하다. 그러나 매번 다음과 같은 명령어를 날려야 한다.
$ aws --endpoint-url=http://127.0.0.1:4566/ ...
localstack의 github repository에서는 위와 같은 사용법 대신 편리하게 사용할 수 있는 awscli-local이라는 도구를 제공한다. repository 주소는 이곳이며 아래는 해당 repository에서 awslocal을 사용하면 명령어가 축약되는 예시를 가져온 것이다.
# awslocal을 사용하지 않는다면 ..
$ aws --endpoint-url=http://localhost:4566 kinesis list-streams
# awslocal을 사용한다면
$ awslocal kinesis list-streams
API의 형태로 가동중인 서비스를 확인해야 할 때
Resource Browser가 아닌 command(shell)을 통해서도 가동 중인 서비스를 확인하고 싶다면 다음 명령어를 사용하자.
─$ curl localhost:4566/_localstack/health | jq
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 920 100 920 0 0 142k 0 --:--:-- --:--:-- --:--:-- 299k
{
"services": {
"acm": "available",
"apigateway": "available",
"cloudformation": "available",
"cloudwatch": "available",
"config": "available",
"dynamodb": "available",
"dynamodbstreams": "available",
"ec2": "running",
"es": "available",
"events": "available",
"firehose": "available",
"iam": "available",
"kinesis": "available",
"kms": "available",
"lambda": "available",
"logs": "available",
"opensearch": "available",
"redshift": "available",
"resource-groups": "available",
"resourcegroupstaggingapi": "available",
"route53": "available",
"route53resolver": "available",
"s3": "running",
"s3control": "available",
"scheduler": "available",
"secretsmanager": "available",
"ses": "running",
"sns": "available",
"sqs": "available",
"ssm": "available",
"stepfunctions": "available",
"sts": "available",
"support": "available",
"swf": "available",
"transcribe": "available"
},
"edition": "community",
"version": "3.4.1.dev"
}
마치며
23년에 localstack을 조사 할 때는 버전 차이로 인해 설정하는 방식을 어떤 걸 참고해야 하는지 꽤나 애먹었다. docker-compose.yml에 어떤 명령어를 기술해야 하는지를 고민해야 했고 UI라든지 Resource Browser라든지 하는 것들을 어떻게 접속할 수 있는지도 오랜 시간 걸려가며 찾았는데 localstack desktop으로 인해 다시 해보니 큰 러닝커브 없이 다룰 수 있어 다행인 셈이다.
그러나 결제를 하지 않고 완전히 무료로만 사용하려면 기능이 다소 제한적이기 때문에 알맞게 사용하는 방법에 대한 고민이 필요로 할 듯싶다.
'Server > LocalStack' 카테고리의 다른 글
| [LocalStack] LocalStack에서 EC2를 다뤄보자. (0) | 2024.05.07 |
|---|---|
| [LocalStack] LocalStack에서 Simple Email Service를 사용해보자. (0) | 2024.04.28 |
| [LocalStack] AWS를 Mocking (0) | 2023.04.15 |


